This is a demo task. Write a function: function solution(A); that, given an array A of N integers, returns the smallest positive integer (greater than 0) that does not occur in A. For example, given A = [1, 3, 6, 4, 1, 2], the function should return 5. Given A = [1, 2, 3], the function should return 4. Given A = [−1, −3], the function should return 1. Write an efficient algorithm for the followi..
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Keyed_collections 키기반의 컬렉션 - JavaScript | MDN 이번 장에서는 입력된 키값을 기준으로 정렬되는 데이터의 집합(자료 구조)에 대해 소개 할 것이다. Map과 Set은 입력된 순서대로 반복적으로 접근 가능한 요소들을 포함하고 있다. developer.mozilla.org ECMAScript 6에서 값들을 매핑하기 위한 새로운 데이터 구조를 소개 하고 있다. 그중 하나인 Map객체는 간단한 키와 값을 서로 연결(매핑)시켜 저장하며 저장된 순서대로 각 요소들을 반복적으로 접근할 수 있도록 한다. var sayings = new Map(); sayings.set("dog", ..
javascript로 외부 통신을 하다보면 callback 지옥이란 단어를 많이 들었을 것이다. 말그대로 무수한 callback으로인해 유지보수하기 어려운코드가 생성되어 지옥에 갇힌다는 것이다. callback지옥을 개선할 수 있는 Promise 중에서도 Promise.all()을 알아보자. 단어의 뜻을 풀어보자면 Promise. + all() (이행한 약속을 전부 실행한다? 이정도로 해석이 된다.) MDN예제를 보자.(https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Promise/all) Promise.all() 메서드는 순회 가능한 객체에 주어진 모든 프로미스가 이행한 후, 혹은 프로미스가 주어지지 않았을 때 ..

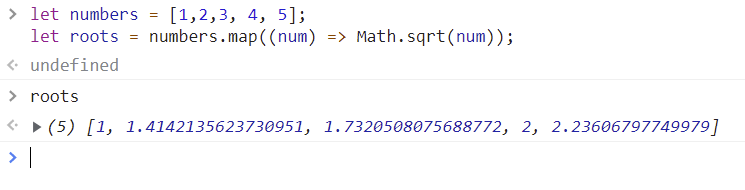
SCRIPT문법을 사용하면서 배열에서 MAP, FILTER, FIND는 정말 많이사용하는 문법이다. 그런데도 가끔 차이점이 뭔지 물어보면 바로바로 대답이 안나오는 경우가 많아 정리를 해보려한다. 일단 단어의 의미를 먼저 알아보겠다. MAP : 맵은 다들알고있지만 명사의뜻은 지도이다. SCRIPT에서는 아마 동사의 뜻인 지도로 그리다. 정도로 쓰는 것 같다. => 배열을 한바퀴 돌린다 정도로 기억하면 좋을것 같다. FILTER : 말그대로 필터. 거르다라는 의미이다. => 배열에서 내가 필요한 조건을 거른다는 의미인 것 같다. FIND : 동사의 의미로 찾다이다. => 배열에서 내가 필요한 조건대로 찾는다는 의미인데. FILTER랑 의미가 비슷한것같다. 차이점은 FIND는 필요한 조건이 걸리면 그상태로 B..

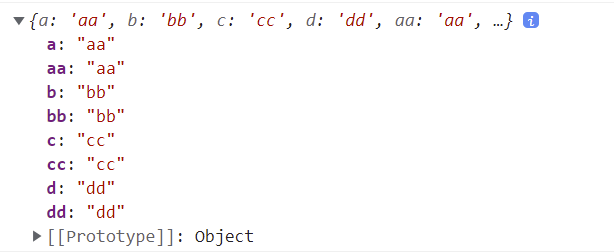
Rest parameter and Spread operator(나머지 매개 변수 및 확산 연산자) ...문법은 배열을 합치는데 유용하다. let arr = ['a','b','c','d']; let arr2 = ['a1','b2','c3','d4']; let arr3 = [...arr,...arr2] console.log(arr3) -> ['a', 'b', 'c', 'd', 'a1', 'b2', 'c33', 'd4'] json 구조도 가능하다. let json = {a:'aa',b : 'bb', c: 'cc',d : 'dd'}; let json2 = {aa:'aa',bb : 'bb', cc: 'cc',dd : 'dd'}; let json3 = {...json,...json2} console.log(json..

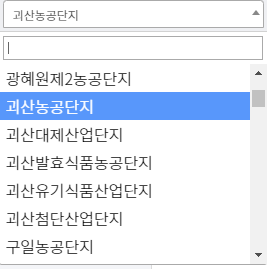
웹페이지를 개발하면서 select box의 리스트가 많을경우 검색이 힘든 경우가 많다. 그럴때 select2기능을 사용하면 편하다. select2 기능을 사용하기 위해선 js랑 css가 필요하다. [Import] [설정] 위와 같은 이미지의 selectbox를 설정할 수 있다. 물론 검색도 가능하다. 원하는 selectbox를 객체를 잡아서 사용법 : $("#아이디").select2(); 이런식으로 선언해주면 된다. 또는 select box의 oncheange 이벤트가 필요할 경우 $("#아이디").on('select2:select', function(e){ console.(e) /// 이벤트 객체를 잡을 수 있다.여기서 처리해주면 된다. } [옵션] $("#아이디").select2({ maximumSe..

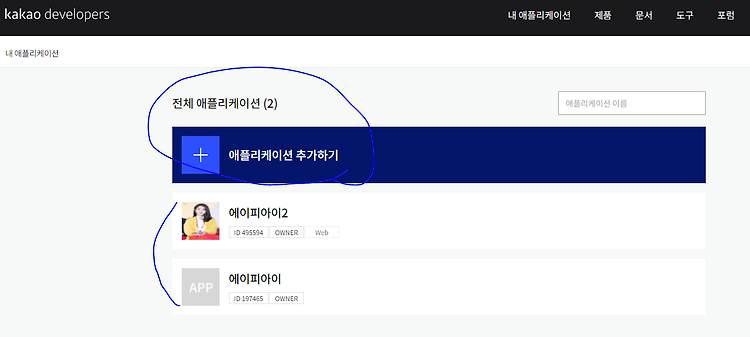
프로젝트 업무중 Roadview를 구현해야하는 기능이있다. 나는 kakao roadview를 이용하였다. 우선 apis.map.kakao.com/ 에 접속하여 app key 발급을 하여야 한다. 어플리케이션을 추가 후 알맞게 적어주면 된다. 추가한 어플리케이션을 클릭 후 좌측 플랫폼 메뉴에 서비스를 이용할 도메인을 입력해 주어야한다. 10개까지 도메인이 이용가능하다고 한다. apis.map.kakao.com/web/sample/roadviewWithMapButton/ 에 들어가서 javascript+html 탭에 있는 코드를 복사 후 key정보만 수정해주면 된다. *유의사항 kakaomap api는 kakao 자체의 맵 객체를 이용하여 구현이된 코드이다. 그렇기 때문에 openlayer를 이용하여 배경지..
프로젝트를 하던 중 rgb컬럼을 데이터의 양만큼 만들일이 있었다. 랜덤색상일 경우 랜덤함수를 돌려 rgb컬러를 생성하면 되지만 예를 들어 빨강색부터 파랑색까지 100개의 rgb컬러를 그라데이션으로 만들고 싶을땐 함수를 이용해야 한다. 동기가 검색하다 알려준 사이트에서 디버깅을 통해 함수를 뽑아냈다. 출처 : https://htmlcolors.com/color-mixer Color Mixer | Html Colors htmlcolors.com 이 사이트는 색상 두개를 선택해 step을 정하면 원하는 그라데이션 rgb를 웹에서 표현해준다. 나는 여기있는 사이트를 디버깅 하여 함수를 뽑아내봤다. interpolateHSL 이 녀석 함수를 사용하면 된다. 나머지 함수는 interpolateHSL안에 있는 함수들..