
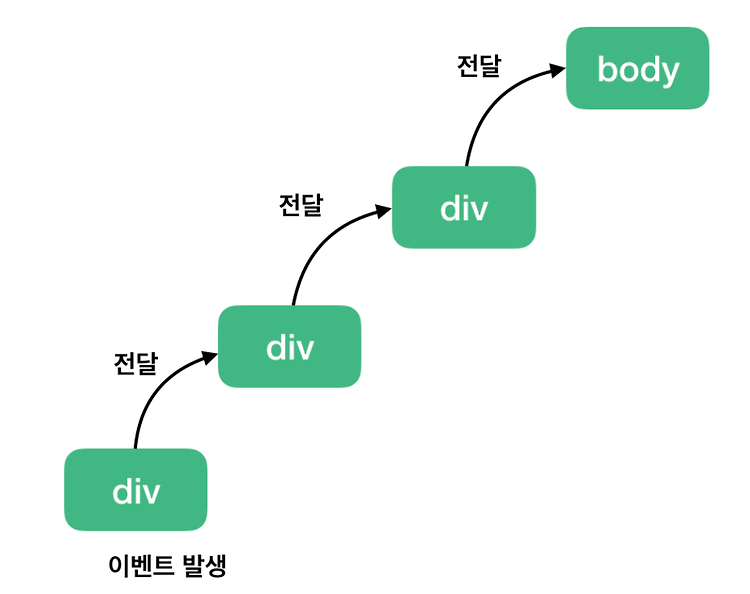
WebAPI에 EVNET에는 click , keypress , focus , submit , scroll , load , change 등 다양한 이벤트들이 있다. 만약 부모 요소와 자식 요소에 둘 다 같은 종류의 이벤트가 할당 되어있을 때, 이벤트를 동작시키면 어떤 이벤트가 먼저 실행될까? 이벤트 버블링(Event Bubbling) 이벤트 버블링은 특정 요소에서 이벤트 발생 시 상위의 화면 요소로 전달되어 가는 특성을 의미한다. 예제 DIV1 DIV2 DIV3 const divs = document.querySelectorAll("div"); const clickEvent = (e) => { console.log(e.currentTarget.className); }; divs.forEach((div) =..
배열의 인덱스 값을 변경하는 Array.prototype.with()가 ECMAScript 2023에 소개되었다. 문법 자체는 간단하다. array.with(index, value) 원하는 배열순서 index값에 value를 입력하면 된다. with() 메서드는 언제나 밀집 배열을 생성한다는 성격이 있다. 매개변수 index 배열을 변경할 0 기반 인덱스이며 정수로 변환되는 값입니다. 음수 인덱스는 배열의 끝부터 역산합니다 — index < 0인 경우 index + array.length가 사용됩니다. 정규화 후 인덱스가 범위를 벗어나면, RangeError가 발생합니다. value 주어진 인덱스에 할당할 값입니다. 반환 값 index의 요소 값이 value로 대체된 새로운 배열. 예제 하나의 요소만 변..
보통 export문이나 import문은 '정적인' 방식입이다. 문법이 단순하고 제약사항이 있다.제약사항 1.import문에 동적 매개변수를 사용할 수 없다.import ... from getModuleName(); // 모듈 경로는 문자열만 허용되기 때문에 에러가 발생합니다.2. 런타임이나 조건부로 모듈을 불러올 수 없다if(...) { import ...; // 모듈을 조건부로 불러올 수 없으므로 에러 발생}{ import ...; // import 문은 블록 안에 올 수 없으므로 에러 발생} 이런 제약사항이 만들어진 이유는 import/export는 코드 구조의 중심을 잡아주는 역할을 하기 때문입니다. 코드 구조를 분석해 모듈을 한데 모아 번들링하고, 사용하지 않는 모듈은 제거(가지치기)해야 하는..
Promise.allSettled() 메서드는 주어진 모든 프로미스를 이행하거나 거부한 후, 각 프로미스에 대한 결과를 나타내는 객체 배열을 반환합니다. 반환 값 지정된 Promise 컬렉션의 모든 Promise가 성공적으로 이행되거나 거부되어 완료되면, 보류 중인 Promise는 비동기적으로 이행됩니다. 그 때, 반환된 Promise의 핸들러는 원래 프로미스 집합에 있는 각 프로미스의 결과를 포함하는 배열을 입력으로 전달합니다. 반환된 각 객체별로 status를 확인할 수 있습니다. 만약 fulfilled 상태라면 value를, rejected 상태라면면 reason 속성을 확인할 수 있습니다. value나 reason을 통해 각 Promise가 어떻게 이행(또는 거부)됐는지 알 수 있습니다. Prom..
encodeURIComponent() encodeURIComponent() 함수는 URI의 특정한 문자를 UTF-8로 인코딩해 하나, 둘, 셋, 혹은 네 개의 연속된 이스케이프 문자로 나타냅니다. (두 개의 대리 문자로 이루어진 문자만 이스케이프 문자 네 개로 변환됩니다.) HTTP로 URL 값을 전달할때 오로지 영문자와 숫자만으로 전달한다면 인코딩 디코딩이 필요 없을 것이나 실제에 있어서는 다양한 특수문자와 한글 등이 URL 값에 포함되어 전달되는데 이때 제대로 인식을 못해서 404 Not found 에러가 발생하거나 잘못된 값이 전달되는 경우가 발생할수 있다. [예제] http://www.xxx.xx/info?page=3&title=developer&enginner 이 경우 title에 develop..
structuredClone()은 구조화된 복제 알고리즘 을 사용하여 주어진 값의 깊은 복제본 을 생성합니다 . 개발을 진행하며 깊은 복사를 진행할 경우 JSON 메서드, lodash의 deepclone 함수, deepCopy를 사용하였지만, WEB API에 structuredClone()를 이용하면 된다. [deepCopy 함수] function deepCopy(obj) { const clone = {} for (var key in obj) { if (typeof obj[key] == 'object' && obj[key] != null) { clone[key] = deepCopy(obj[key]) } else { clone[key] = obj[key] } } return clone } [structur..
javascript This의 정의 this란 javascript의 예약어다. this는 함수가 호출될때 결정이 된다. 화살표 함수에서의 this는 함수가 속해잇는곳의 상위 this를 가르킨다. + 좀 더 디테일하게 설명하면 런타임시에 해당 객체가 존재하는 스코프가 this가 된다. 예제를 통해 알아보자. [예제1 : this는 함수가 호출될때 결정이 된다.] const car = { name: 'KIA', getName: function () { console.log('car getName', this) }, } car.getName() // car 객체 const globalCar = car.getName globalCar() // window 객체 첫번째 car.getName() car의 객체가 나..
Promise.all()은 비동기 통신을 병렬로 수행하여 순회가능한 promise가 끝나는 시점을 잡을 수 있는 메서드이다. Promise.all() 메서드는 순회 가능한 객체에 주어진 모든 프로미스가 이행한 후, 혹은 프로미스가 주어지지 않았을 때 이행하는 Promise를 반환합니다. 주어진 프로미스 중 하나가 거부하는 경우, 첫 번째로 거절한 프로미스의 이유를 사용해 자신도 거부합니다. const promise1 = Promise.resolve(3); const promise2 = 42; const promise3 = new Promise((resolve, reject) => { setTimeout(resolve, 100, 'foo'); }); Promise.all([promise1, promise2..