Promise.all()은 비동기 통신을 병렬로 수행하여 순회가능한 promise가 끝나는 시점을 잡을 수 있는 메서드이다. Promise.all() 메서드는 순회 가능한 객체에 주어진 모든 프로미스가 이행한 후, 혹은 프로미스가 주어지지 않았을 때 이행하는 Promise를 반환합니다. 주어진 프로미스 중 하나가 거부하는 경우, 첫 번째로 거절한 프로미스의 이유를 사용해 자신도 거부합니다. const promise1 = Promise.resolve(3); const promise2 = 42; const promise3 = new Promise((resolve, reject) => { setTimeout(resolve, 100, 'foo'); }); Promise.all([promise1, promise2..
javascript에는 배열요소를 정렬을 해주는 sort함수가 있다. sort의 사전전 의미는 "v : 분류하다. 구분하다. 정리하다. "이다. Array.prototype.sort() 구문 : arr.sort([compareFunction]) 예제 : 오름차순으로 정렬 var numbers = [4, 2, 5, 1, 3]; numbers.sort(function(a, b) { return a - b; }); console.log(numbers); // [1, 2, 3, 4, 5] 개체 속성으로 정렬 var items = [ { name: 'Edward', value: 21 }, { name: 'Sharpe', value: 37 }, { name: 'And', value: 45 }, { name: 'Th..
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Keyed_collections 키기반의 컬렉션 - JavaScript | MDN 이번 장에서는 입력된 키값을 기준으로 정렬되는 데이터의 집합(자료 구조)에 대해 소개 할 것이다. Map과 Set은 입력된 순서대로 반복적으로 접근 가능한 요소들을 포함하고 있다. developer.mozilla.org ECMAScript 6에서 값들을 매핑하기 위한 새로운 데이터 구조를 소개 하고 있다. 그중 하나인 Map객체는 간단한 키와 값을 서로 연결(매핑)시켜 저장하며 저장된 순서대로 각 요소들을 반복적으로 접근할 수 있도록 한다. var sayings = new Map(); sayings.set("dog", ..

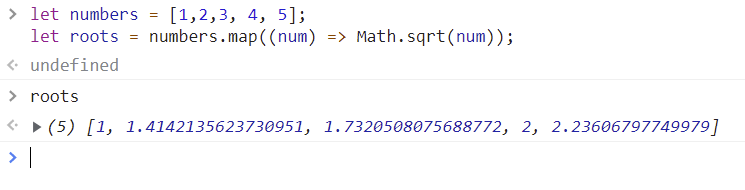
SCRIPT문법을 사용하면서 배열에서 MAP, FILTER, FIND는 정말 많이사용하는 문법이다. 그런데도 가끔 차이점이 뭔지 물어보면 바로바로 대답이 안나오는 경우가 많아 정리를 해보려한다. 일단 단어의 의미를 먼저 알아보겠다. MAP : 맵은 다들알고있지만 명사의뜻은 지도이다. SCRIPT에서는 아마 동사의 뜻인 지도로 그리다. 정도로 쓰는 것 같다. => 배열을 한바퀴 돌린다 정도로 기억하면 좋을것 같다. FILTER : 말그대로 필터. 거르다라는 의미이다. => 배열에서 내가 필요한 조건을 거른다는 의미인 것 같다. FIND : 동사의 의미로 찾다이다. => 배열에서 내가 필요한 조건대로 찾는다는 의미인데. FILTER랑 의미가 비슷한것같다. 차이점은 FIND는 필요한 조건이 걸리면 그상태로 B..

geoserver란 gis웹 엔진이다. geoserver에서 지도를 발행하여 oepnlayer를 이용해 발행한 지도를 표출해준다. 수동적으로 geoserver에서 지도를 발행해보자!(나중에는 java restapi를 이용하여 동적으로 지도를 발행해 보겠다.) 아아 일단. geoserver 실행한다. geoserver 설치는 회사 동기 블로그인(https://mine-it-record.tistory.com/category/GIS%20%ED%94%84%EB%A1%9C%EA%B7%B8%EB%9E%98%EB%B0%8D/GeoServer)를 참조! 1. 지오서버를 실행. 2.작업 공간을 생성. 3.저장소 생성. postgis를 이용해 레이어를 생성할지 shape파일을 이용해 레이어를 생성할지는 사용자 의도대로 하..