Promise.all()은 비동기 통신을 병렬로 수행하여 순회가능한 promise가 끝나는 시점을 잡을 수 있는 메서드이다. Promise.all() 메서드는 순회 가능한 객체에 주어진 모든 프로미스가 이행한 후, 혹은 프로미스가 주어지지 않았을 때 이행하는 Promise를 반환합니다. 주어진 프로미스 중 하나가 거부하는 경우, 첫 번째로 거절한 프로미스의 이유를 사용해 자신도 거부합니다. const promise1 = Promise.resolve(3); const promise2 = 42; const promise3 = new Promise((resolve, reject) => { setTimeout(resolve, 100, 'foo'); }); Promise.all([promise1, promise2..
정규표현식은 "특정 패턴의 문자열"을 찾기 위한 표현 방식입니다. (이런걸 형식 언어, formal languange라고 합니다.) 형식 : /regex?/i 의미 : slashes(/) , patterns(regex?), slashes(/) , i (i) 슬러시 안에 패턴을 입력하여 원하는 특정 패턴을 찾으면 됩니다. 4가지 그룹으로 나눠서 보기. 연습용 사이트 : https://regexr.com/5ml92 Groups and ranges Character뜻 | 또는 () 그룹 [] 문자셋, 괄호안의 어떤 문자든 [^] 부정 문자셋, 괄호안의 어떤 문가 아닐때 (?:) 찾지만 기억하지는 않음 [patterns] 그룹으로 묶어서 찾기 ex) /gr(e|a)y -> gr로 시작하면서 e또는a로 시작하고y..
optional chaining 연산자 (?.) 는 체인의 각 참조가 유효한지 명시적으로 검증하지 않고, 연결된 객체 체인 내에 깊숙이 위치한 속성 값을 읽을 수 있다. ?. 연산자는 . 체이닝 연산자와 유사하게 작동하지만, 만약 참조가 nullish (en-US) (null 또는 undefined)이라면, 에러가 발생하는 것 대신에 표현식의 리턴 값은 undefined로 단락된다. 함수 호출에서 사용될 때, 만약 주어진 함수가 존재하지 않는다면, undefined를 리턴한다. 간단히 말하면 객체에 참조에러를 방지 할 수 있는 문법이다. [문법] : object key값앞에 ?를 붙여주어 error를 방지하면 된다. obj?.prop obj?.[expr] arr?.[index] func?.(args) 예..
Web을 이용하는 중에 scroll을 내리다보면 데이터가 발생하는 경우가 종종 생긴다. javascript 'scroll'을 통해 event를 실행할 수 있다. 1. 첫번째 방법 : target.addEventListener에 scroll을 등록해 준다. let last_known_scroll_position = 0; let ticking = false; function doSomething(scroll_pos) { // scroll 위치에 대한 작업을 하세요 } window.addEventListener('scroll', function(e) { last_known_scroll_position = window.scrollY; if (!ticking) { window.requestAnimationFram..
javascript에는 배열요소를 정렬을 해주는 sort함수가 있다. sort의 사전전 의미는 "v : 분류하다. 구분하다. 정리하다. "이다. Array.prototype.sort() 구문 : arr.sort([compareFunction]) 예제 : 오름차순으로 정렬 var numbers = [4, 2, 5, 1, 3]; numbers.sort(function(a, b) { return a - b; }); console.log(numbers); // [1, 2, 3, 4, 5] 개체 속성으로 정렬 var items = [ { name: 'Edward', value: 21 }, { name: 'Sharpe', value: 37 }, { name: 'And', value: 45 }, { name: 'Th..
코딩테스트를 보던 중 xml형태의 문자열을 json형태로 파싱할 일이 생겼다. 흔히 프로젝트에서는 xml 라이브러리를 사용하면 되지만 코딩테스트를 할때는 Vanilla js를 사용하기때문에 parse하는 함수를 알아보겠다. Parse XML to JSON function parseXML (data) { var xml, tmp; if (!data || typeof data !== "string") { return null; } try { if (window.DOMParser) { // Standard tmp = new DOMParser(); xml = tmp.parseFromString(data, "text/xml"); } else { // IE xml = new ActiveXObject("Microsof..

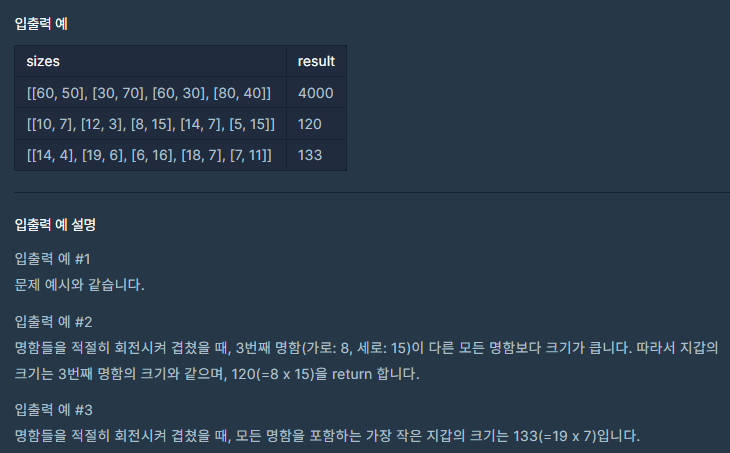
소요시간 : 20분 문제 명함 지갑을 만드는 회사에서 지갑의 크기를 정하려고 합니다. 다양한 모양과 크기의 명함들을 모두 수납할 수 있으면서, 작아서 들고 다니기 편한 지갑을 만들어야 합니다. 이러한 요건을 만족하는 지갑을 만들기 위해 디자인팀은 모든 명함의 가로 길이와 세로 길이를 조사했습니다. 아래 표는 4가지 명함의 가로 길이와 세로 길이를 나타냅니다. 명함 번호가로 길이세로 길이 1 60 50 2 30 70 3 60 30 4 80 40 가장 긴 가로 길이와 세로 길이가 각각 80, 70이기 때문에 80(가로) x 70(세로) 크기의 지갑을 만들면 모든 명함들을 수납할 수 있습니다. 하지만 2번 명함을 가로로 눕혀 수납한다면 80(가로) x 50(세로) 크기의 지갑으로 모든 명함들을 수납할 수 있습..

소요시간 : 40~50분 문제 비밀지도 네오는 평소 프로도가 비상금을 숨겨놓는 장소를 알려줄 비밀지도를 손에 넣었다. 그런데 이 비밀지도는 숫자로 암호화되어 있어 위치를 확인하기 위해서는 암호를 해독해야 한다. 다행히 지도 암호를 해독할 방법을 적어놓은 메모도 함께 발견했다. 지도는 한 변의 길이가 n인 정사각형 배열 형태로, 각 칸은 "공백"(" ") 또는 "벽"("#") 두 종류로 이루어져 있다. 전체 지도는 두 장의 지도를 겹쳐서 얻을 수 있다. 각각 "지도 1"과 "지도 2"라고 하자. 지도 1 또는 지도 2 중 어느 하나라도 벽인 부분은 전체 지도에서도 벽이다. 지도 1과 지도 2에서 모두 공백인 부분은 전체 지도에서도 공백이다. "지도 1"과 "지도 2"는 각각 정수 배열로 암호화되어 있다. ..