1. Rest parameter and Spread operator(나머지 매개 변수 및 확산 연산자)
...문법은 배열을 합치는데 유용하다.
<javascript />
let arr = ['a','b','c','d'];
let arr2 = ['a1','b2','c3','d4'];
let arr3 = [...arr,...arr2]
console.log(arr3)
-> ['a', 'b', 'c', 'd', 'a1', 'b2', 'c33', 'd4']
json 구조도 가능하다.
<javascript />
let json = {a:'aa',b : 'bb', c: 'cc',d : 'dd'};
let json2 = {aa:'aa',bb : 'bb', cc: 'cc',dd : 'dd'};
let json3 = {...json,...json2}
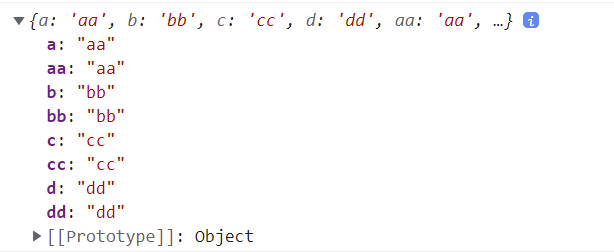
console.log(json3);

아래와 같이 json 구조도 합쳐진다.
만약 json 구조에서 key값이 같다면 뒤쪽에 선언한 ...json2가 key를 덮을 것이다.
'Javascript > 문법' 카테고리의 다른 글
| [javascript ES6] reduce(누산기) (0) | 2022.04.23 |
|---|---|
| [Javascript ES6] join (0) | 2022.04.02 |
| [Javascript ES6] Map (2) | 2022.03.02 |
| [Javascript ES6] Promise.all() (0) | 2022.03.02 |
| [Javascript ES6] (MAP, FILTER, FIND) 사용정리 (0) | 2022.01.31 |