SCRIPT문법을 사용하면서 배열에서 MAP, FILTER, FIND는 정말 많이사용하는 문법이다.
그런데도 가끔 차이점이 뭔지 물어보면 바로바로 대답이 안나오는 경우가 많아 정리를 해보려한다.
일단 단어의 의미를 먼저 알아보겠다.
MAP : 맵은 다들알고있지만 명사의뜻은 지도이다. SCRIPT에서는 아마 동사의 뜻인 지도로 그리다. 정도로 쓰는 것 같다.
=> 배열을 한바퀴 돌린다 정도로 기억하면 좋을것 같다.
FILTER : 말그대로 필터. 거르다라는 의미이다.
=> 배열에서 내가 필요한 조건을 거른다는 의미인 것 같다.
FIND : 동사의 의미로 찾다이다.
=> 배열에서 내가 필요한 조건대로 찾는다는 의미인데. FILTER랑 의미가 비슷한것같다. 차이점은 FIND는 필요한 조건이 걸리면 그상태로 BREAK 를 하여 한개만 리턴한다.
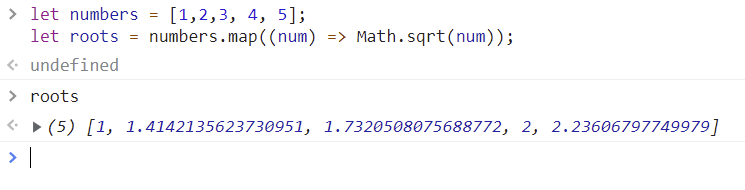
[MAP 사용 예제] : 배열을 순회하며 요소마다 callback 함수 적용 후 새로운 배열로 리턴

=>배열에 map을 사용하면 전체 배을을 한바퀴 돌려 새로운 배열을 return 해준다.
[FILTER 사용 예제] : 배열을 순회하며 요소마다 조건 확인 후 조건을 만족하는 원소들로 구성된 새로운 배열 리턴

=>해당 조건이 TRUE인것만 배열에 넣어 새로운 배열을 RETURN 해준다.
[FIND 사용 예제] : 배열을 순회하며 요소마다 callback 함수 적용 후 해당 조건이 TRUE이면 BREAK 후 배열 요소를 리턴

=> 해당 조건이 TRUE인것이 발견되면 BREAK를하여 새로운 요소를 RETURN 해준다.
'Javascript > 문법' 카테고리의 다른 글
| [javascript ES6] reduce(누산기) (0) | 2022.04.23 |
|---|---|
| [Javascript ES6] join (0) | 2022.04.02 |
| [Javascript ES6] Map (2) | 2022.03.02 |
| [Javascript ES6] Promise.all() (0) | 2022.03.02 |
| [Javscript ES6] Spread Operator (스프레드 연산자) (0) | 2021.12.12 |
