웹페이지를 개발하면서 select box의 리스트가 많을경우 검색이 힘든 경우가 많다.
그럴때 select2기능을 사용하면 편하다.
select2 기능을 사용하기 위해선 js랑 css가 필요하다.
[Import]
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.9/css/select2.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.9/js/select2.min.js"></script>

[설정]
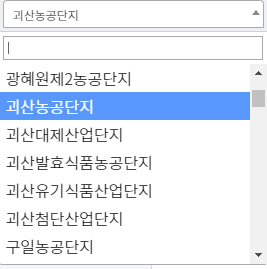
위와 같은 이미지의 selectbox를 설정할 수 있다.
물론 검색도 가능하다.
원하는 selectbox를 객체를 잡아서
사용법 : $("#아이디").select2();
이런식으로 선언해주면 된다.
또는 select box의 oncheange 이벤트가 필요할 경우
$("#아이디").on('select2:select', function(e){
console.(e)
/// 이벤트 객체를 잡을 수 있다.여기서 처리해주면 된다.
}[옵션]
$("#아이디").select2({
maximumSelectionLength: 2
});멀티 셀렉트의 갯수를 제어하고 싶으면 「maximumSelectionLength: 2」를 옵션으로 추가하면 됩니다.

'Javascript > jquery' 카테고리의 다른 글
| [Javascript] jquery. keypress(중복 키 조합) (0) | 2022.11.13 |
|---|
