
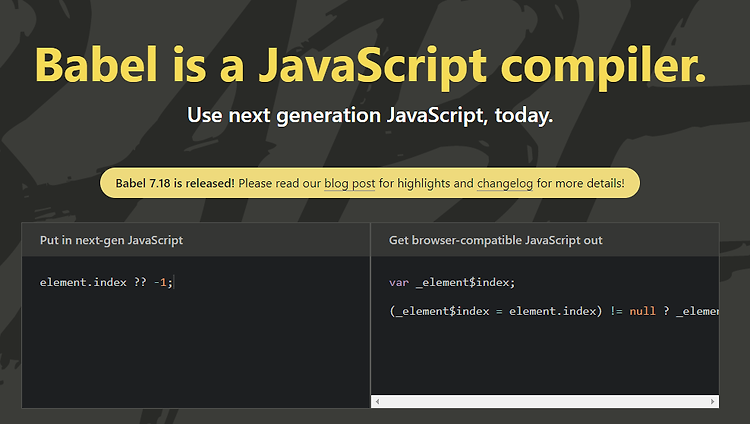
바벨이란 : 최신 사양의 자바스크립트 코드(ES6+)를 IE나 구형 브라우저에서도 동작하는 코드로 변환(트랜스파일링)해주는 트랜스파일러이다. 1) babel 기본 라이브러리 설치 npm i -D @babel/core //기본적인 바벨 npm i -D@babel/preset-env //브라우져에 맞게 알아서 바꿔주기 npm i -D @babel/preset-react //리액트 용도로 jsx로 npm i -D babel-loader //바벨 웹팩 연결. npm i -D @babel/plugin-proposal-class-properties //jsx class 문법 지원 npm install --save-dev @babel/plugin-transform-runtime //es6 메서드나 생성자 지원 npm..

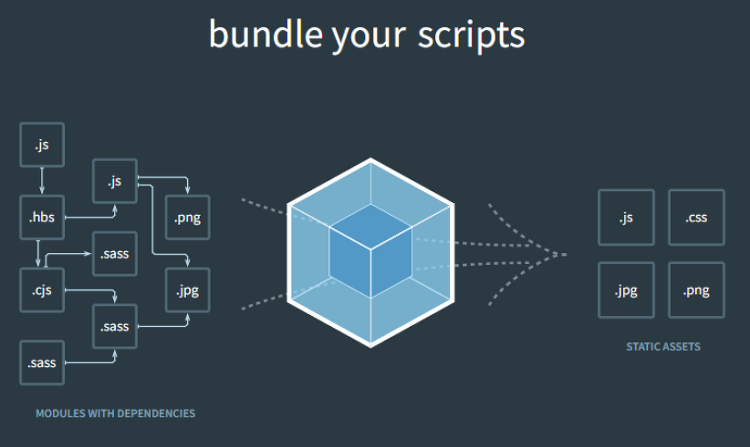
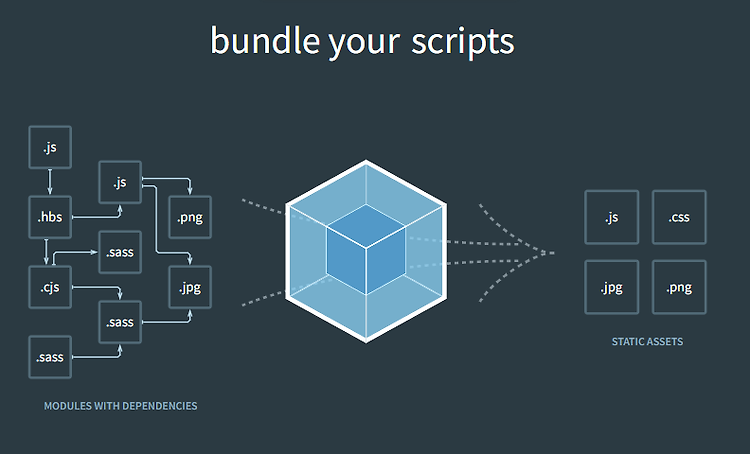
위 그림과 같이 webpack은 js를 제외하고도 css, style, file을 번들링 할 수 있다. 앞서 진행했던 webpack-sample 프로젝트에 app.css 와 image파일을 하나 만든다. app.css body{ background: blue; } app.js import {sum} from './math.js' import './app.css'; import webpackImage from './webpack.png' window.addEventListener('DOMContentLoaded',()=>{ const el = document.querySelector("#app"); el.innerHTML=` 1+2 = ${sum(1,2)} ` }) vscode 터미널에 #npm i -D ..

front-end를 개발하는데 있어 webapck이란 단어를 많이 들어봤을 것이다. 웹팩이란 “웹팩은 현대 자바스크립트 어플리케이션을 위한 정적 모듈 번들러 입니다.” 즉 웹팩은 js, css, file, html 들을 하나의 모듈로 묶어 동작하게 해주는 모듈 번들러이다. 사용하는 이유는 1. 파일 단위의 자바스크립트 모듈 관리의 필요성 2. 웹 개발 작업 자동화 도구 (Web Task Manager) 3. 웹 애플리케이션의 빠른 로딩 속도와 높은 성능 아래와 같은데 3번인 어플레케이션의 성능을 향상시키는데 많은 도움을 준다고 한다. (여러개의 js파일들을 하나로 읽으니 성능이 개선될 수 밖에 없을것이다.) 웹팩의 환경을 잡아 보기 위해서는 일단 vscode, node.js가 전제로 설치되어있어야 한다...
javascript에는 배열요소를 정렬을 해주는 sort함수가 있다. sort의 사전전 의미는 "v : 분류하다. 구분하다. 정리하다. "이다. Array.prototype.sort() 구문 : arr.sort([compareFunction]) 예제 : 오름차순으로 정렬 var numbers = [4, 2, 5, 1, 3]; numbers.sort(function(a, b) { return a - b; }); console.log(numbers); // [1, 2, 3, 4, 5] 개체 속성으로 정렬 var items = [ { name: 'Edward', value: 21 }, { name: 'Sharpe', value: 37 }, { name: 'And', value: 45 }, { name: 'Th..
코딩테스트를 보던 중 xml형태의 문자열을 json형태로 파싱할 일이 생겼다. 흔히 프로젝트에서는 xml 라이브러리를 사용하면 되지만 코딩테스트를 할때는 Vanilla js를 사용하기때문에 parse하는 함수를 알아보겠다. Parse XML to JSON function parseXML (data) { var xml, tmp; if (!data || typeof data !== "string") { return null; } try { if (window.DOMParser) { // Standard tmp = new DOMParser(); xml = tmp.parseFromString(data, "text/xml"); } else { // IE xml = new ActiveXObject("Microsof..
Routing ? in Web a mechanism where HTTP requests gets link to spectific web pages/resources 어떤 특정한 페이지로 연결 할 건지를 결정하는 메커니즘. Router determines which page should be open when a user visits a certain path URL을 요청했을 경우 어떤 페이지로 연결 할 건지를 결정. 출처 : 드림코딩

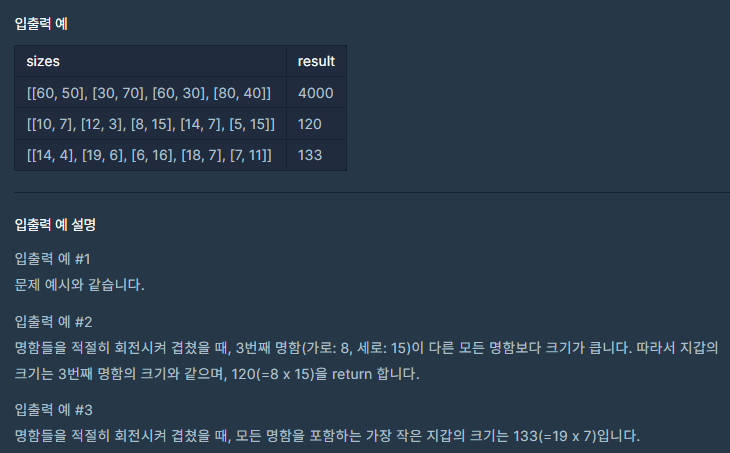
소요시간 : 20분 문제 명함 지갑을 만드는 회사에서 지갑의 크기를 정하려고 합니다. 다양한 모양과 크기의 명함들을 모두 수납할 수 있으면서, 작아서 들고 다니기 편한 지갑을 만들어야 합니다. 이러한 요건을 만족하는 지갑을 만들기 위해 디자인팀은 모든 명함의 가로 길이와 세로 길이를 조사했습니다. 아래 표는 4가지 명함의 가로 길이와 세로 길이를 나타냅니다. 명함 번호가로 길이세로 길이 1 60 50 2 30 70 3 60 30 4 80 40 가장 긴 가로 길이와 세로 길이가 각각 80, 70이기 때문에 80(가로) x 70(세로) 크기의 지갑을 만들면 모든 명함들을 수납할 수 있습니다. 하지만 2번 명함을 가로로 눕혀 수납한다면 80(가로) x 50(세로) 크기의 지갑으로 모든 명함들을 수납할 수 있습..

소요시간 : 40~50분 문제 비밀지도 네오는 평소 프로도가 비상금을 숨겨놓는 장소를 알려줄 비밀지도를 손에 넣었다. 그런데 이 비밀지도는 숫자로 암호화되어 있어 위치를 확인하기 위해서는 암호를 해독해야 한다. 다행히 지도 암호를 해독할 방법을 적어놓은 메모도 함께 발견했다. 지도는 한 변의 길이가 n인 정사각형 배열 형태로, 각 칸은 "공백"(" ") 또는 "벽"("#") 두 종류로 이루어져 있다. 전체 지도는 두 장의 지도를 겹쳐서 얻을 수 있다. 각각 "지도 1"과 "지도 2"라고 하자. 지도 1 또는 지도 2 중 어느 하나라도 벽인 부분은 전체 지도에서도 벽이다. 지도 1과 지도 2에서 모두 공백인 부분은 전체 지도에서도 공백이다. "지도 1"과 "지도 2"는 각각 정수 배열로 암호화되어 있다. ..