
QGIS를 통해 DEM 데이터 시각화1. img 파일을 drog & drop을 통해 레이어에 upload 2.보기 > 3d 맵 뷰 클릭>새 3d맵뷰>환경설정 3.지형 유형:평지,고도 : upload한 고도 선택. 확인 4.DEM 데이터 지형 확인.

지오서버 레이어 범례 모두 가져오기지오서버에 발행된 특정 범례를 시스템에서 표출할 일이 있다면 지오서버에서 제공해주는 API(GetLegendGraphic)를 이용하면 된다.http://xxxxxxxx/geoserver/wms?REQUEST=GetLegendGraphic&VERSION=1.0.0&FORMAT=image/png&WIDTH=24&HEIGHT=24&STRICT=false&style=${지오서버 작업공간}:{레이어 이름} 지오서버 레이어 특정 범례 가져오기지오서버에 전체 범례가 아닌 특정 rule에 해당하는 범례를 가져오고 싶을 경우가 있다.지오서버에 스타일을 적용했다면 sld에 rule name이 존재할 것이다.http://xxxxxxxx/geoserver/wms?REQUEST=GetLege..
소개2024년에 Promise 선언을 깔끔하게하는 WEB API Promise.withResolvers 나왔다. 정적 메서드는 생성자의 실행 프로그램에 전달된 두 매개 변수에 해당하는 Promise.withResolvers()새 개체와 이를 해결하거나 거부하는 두 개의 함수를 포함하는 개체를 반환합니다. 기존 new Promise와 비교Promise.withResolvers()다음 코드와 정확히 동일합니다.//new Promiselet resolve, reject;const promise = new Promise((res, rej) => { resolve = res; reject = rej;});//Promise.withResolversconst { promise, resolve, reject } =..
개념 공식문서 : TanStack Query(FKA React Query)는 종종 웹 애플리케이션용 누락된 데이터 가져오기 라이브러리로 설명되지만 좀 더 기술적인 용어로 말하면 웹 애플리케이션에서 서버 상태 가져오기, 캐싱, 동기화 및 업데이트를 매우 쉽게 만듭니다. 쉽게 말해. 1.서비 상태 가져오기 2.캐싱 3.동기화 및 업데이트 이 3가지를 편리하게 제공해주는 라이브러리 인 것 같다. 🙌 「if(kakao)2021 - 카카오페이 프론트엔드 개발자들이 React Query를 선택한 이유」 세줄요약 🤟 1. React Query는 React Application에서 서버 상태를 불러오고, 캐싱하며, 지속적으로 동기화하고 업데이트하는 작업을 도와주는 라이브러리입니다. 2. 복잡하고 장황한 코드가 필요한 ..

설명 useReducer는 State(상태)를 관리하고 업데이트하는 Hook인 useState를 대체할 수 있는 Hook이다. 다시 말해, useReducer는 useState처럼 State를 관리하고 업데이트 할 수 있는 Hook이다. useState를 사용한 경우 : 컴포넌트 내부에 State 업데이트 로직이 존재 useReducer를 사용한 경우 : 컴포넌트 외부에 State 업데이트 로직이 존재 https://velog.io/@iamhayoung/React-Hooks-useReducer%EC%97%90-%EB%8C%80%ED%95%B4-%EC%95%8C%EC%95%84%EB%B3%B4%EA%B8%B0 React Hooks :: useReducer에 대해 알아보기 React가 제공하는 내장 훅(Bu..
2024년을 맞이하여 2023년을 되돌아 보는 시간을 가져본다.. https://zzang9iu.tistory.com/108 2023 중간점검(feat. 웹 개발 프리랜서)새로운 도전? 이직을 위해 2022년 5월 퇴사를 하고 난 이후 나의 발자취를 기록하고자 한다. 퇴사 나는 2022년 5월. 3년 5개월의 웹 개발자의 경력을 끝으로 첫 회사를 퇴사하였다. 첫 회사에서 사람zzang9iu.tistory.com전편에서 중간점검을 했지만, 업무, 이직 얘기만이 아닌, 나의 삶을 정리 해보려고 한다.프리랜서결론부터 말하면 취업시장에 뛰어들진 않았고, 프리랜서 형태로 근무를 하고 있다. 물론 매력이있는 기업들이 모집공고를 내면 이력을 정리하여 지원을 몇번 해보긴 했다. 취업시장에 뛰어들지 않은 이유는 업무 연..

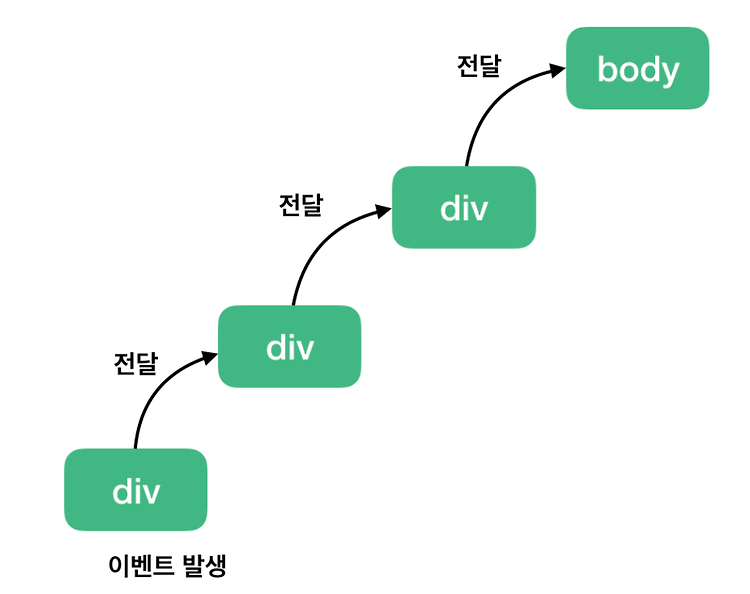
WebAPI에 EVNET에는 click , keypress , focus , submit , scroll , load , change 등 다양한 이벤트들이 있다. 만약 부모 요소와 자식 요소에 둘 다 같은 종류의 이벤트가 할당 되어있을 때, 이벤트를 동작시키면 어떤 이벤트가 먼저 실행될까? 이벤트 버블링(Event Bubbling) 이벤트 버블링은 특정 요소에서 이벤트 발생 시 상위의 화면 요소로 전달되어 가는 특성을 의미한다. 예제 DIV1 DIV2 DIV3 const divs = document.querySelectorAll("div"); const clickEvent = (e) => { console.log(e.currentTarget.className); }; divs.forEach((div) =..
배열의 인덱스 값을 변경하는 Array.prototype.with()가 ECMAScript 2023에 소개되었다. 문법 자체는 간단하다. array.with(index, value) 원하는 배열순서 index값에 value를 입력하면 된다. with() 메서드는 언제나 밀집 배열을 생성한다는 성격이 있다. 매개변수 index 배열을 변경할 0 기반 인덱스이며 정수로 변환되는 값입니다. 음수 인덱스는 배열의 끝부터 역산합니다 — index < 0인 경우 index + array.length가 사용됩니다. 정규화 후 인덱스가 범위를 벗어나면, RangeError가 발생합니다. value 주어진 인덱스에 할당할 값입니다. 반환 값 index의 요소 값이 value로 대체된 새로운 배열. 예제 하나의 요소만 변..