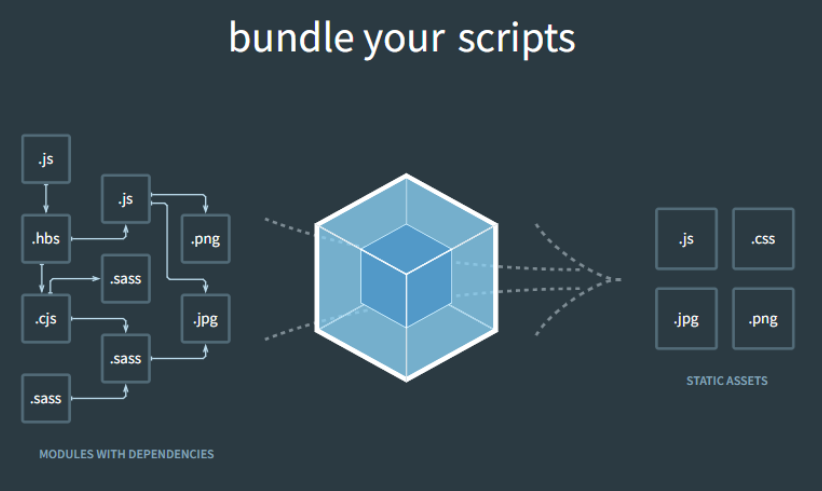
위 그림과 같이 webpack은 js를 제외하고도 css, style, file을 번들링 할 수 있다.
앞서 진행했던 webpack-sample 프로젝트에
app.css 와 image파일을 하나 만든다.
app.css
<css />
body{
background: blue;
}
app.js
<javascript />
import {sum} from './math.js'
import './app.css';
import webpackImage from './webpack.png'
window.addEventListener('DOMContentLoaded',()=>{
const el = document.querySelector("#app");
el.innerHTML=`<h1> 1+2 = ${sum(1,2)} <h1/>
<img src="${webpackImage}" alt ="webpack" />
`
})

vscode 터미널에
#npm i -D css-loader
#npm i -D style-loader
#npm i -D file-loader
를 입력하여 해당 라이브러리를 설치한다.
webpack.config.js 에 아래와 같이 설정을 해준다.
<javascript />
const path = require('path');
const HtmlWebapckPlugin = require('html-webpack-plugin');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
mode: "development", // 우선 여기서는 개발자모드를 넣어주도록 하자.
entry : {main : "./src/app.js"}, // 입구가 되는 js파일을 의미.
output : {
path : path.resolve("./dist"), // 결과물을 저장할 경로 여기서는 절대경로를 넣어줘야함.
filename : '[name].js' // 결과물 이름
},
module:{
rules : [
{
test: /\.css$/,
use : ['style-loader','css-loader']
},
{
test: /\.png$/,
use : [{
loader : 'file-loader',
options : {
name : '[name].[ext]?[hash]' //원본파일 이름과 확장자
//publicPath: '../dist'
}
}]
}
]
}
}
vscode 터미널에
#npm run build를 하면
style, css, file을 번들링한 dist/main.js가 생성된다.
참고 : https://www.youtube.com/watch?v=rbmUFHZt3sg
'Javascript > webpack' 카테고리의 다른 글
| [javascript] webpack-babel 설정하기-기본설정(react) (0) | 2022.06.15 |
|---|---|
| [javascript]webpack-js 모듈화하기 (0) | 2022.06.14 |