소요시간 : 10~15분 문제 어떤 정수들이 있습니다. 이 정수들의 절댓값을 차례대로 담은 정수 배열 absolutes와 이 정수들의 부호를 차례대로 담은 불리언 배열 signs가 매개변수로 주어집니다. 실제 정수들의 합을 구하여 return 하도록 solution 함수를 완성해주세요. absolutes의 길이는 1 이상 1,000 이하입니다. absolutes의 모든 수는 각각 1 이상 1,000 이하입니다. signs의 길이는 absolutes의 길이와 같습니다. signs[i] 가 참이면 absolutes[i] 의 실제 정수가 양수임을, 그렇지 않으면 음수임을 의미합니다. [4,7,12] [true,false,true] 9 [1,2,3] [false,false,true] ex) absolutes =..
소요시간 : 40분 문제 로또 6/45(이하 '로또'로 표기)는 1부터 45까지의 숫자 중 6개를 찍어서 맞히는 대표적인 복권입니다. 아래는 로또의 순위를 정하는 방식입니다. 1 순위당첨 내용 1 6개 번호가 모두 일치 2 5개 번호가 일치 3 4개 번호가 일치 4 3개 번호가 일치 5 2개 번호가 일치 6(낙첨) 그 외 로또를 구매한 민우는 당첨 번호 발표일을 학수고대하고 있었습니다. 하지만, 민우의 동생이 로또에 낙서를 하여, 일부 번호를 알아볼 수 없게 되었습니다. 당첨 번호 발표 후, 민우는 자신이 구매했던 로또로 당첨이 가능했던 최고 순위와 최저 순위를 알아보고 싶어 졌습니다. 알아볼 수 없는 번호를 0으로 표기하기로 하고, 민우가 구매한 로또 번호 6개가 44, 1, 0, 0, 31 25라고 ..

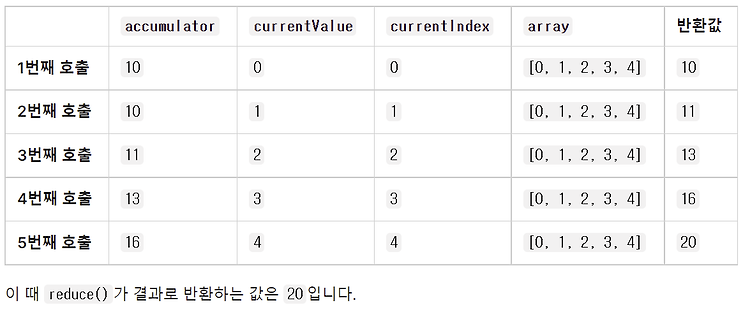
코딩테스트 문제를 접하면서 reduce함수를 활용한 경우가 많았다. reduce는 동사로 줄이다라는 뜻이다. javascript에서는 배열객체에서 사용하는 함수로 배열을 돌려서 줄여간다? 예제를 통해서 알아보자 Array.reduce() 예제 1) reduce() 메서드는 배열의 각 요소에 대해 주어진 reducer함수를 실행하고, 하나의 결과값을 반환한다. const array1 = [1, 2, 3, 4]; // 0 + 1 + 2 + 3 + 4 const initialValue = 0; const sumWithInitial = array1.reduce( (previousValue, currentValue) => previousValue + currentValue, initialValue ); conso..
javascript join함수는 배열을 대상으로 사용하는 함수이다. 배열.join() 은 배열의 원소들을 연결하여 하나의 값으로 만든다. ex) let numbers = ["zero", "one", "two", "three", "four", "five", "six", "seven", "eight", "nine"]; let join1 = numbers.join(); console.log(jsoin1) //'zero,one,two,three,four,five,six,seven,eight,nine' let join2 = numbers.join('/'); console.log(join2); //'zero/one/two/three/four/five/six/seven/eight/nine' 파라미터에 인자를 넘겨주..
spring을 사용하다보면 db pool이 끊키는 현상이 발생하고 한다. 그럴땐 context-datasource.xml에 db pool을 만들어주는 자리에 option을 주면 해결이 가능하다. [첫번째 방법은 db pool size를 늘리는 것이다.] bean을 생성하는 자리에 initialSize, maxActive, maxIdle, minIdle, maxWait 설정을 주면 된다. 설명 : [두번쨰 방법은 db에 의미없는 sql을 주기적으로 실행시켜 주는 것이다.] validationQuery, testWhileIdle, timeBetweenEvictionRunsMillis 옵션이다. 1분에 한번씩 select 1 query를 실행시켜주는것이다. oracle일경우 select 1 from dual을..
React Hook API에는 useRef라는 API 함수를 제공해준다. javascript를 사용하다보면 선택자를 이용해서 요소의 값을 가져오는 경우가 많다. 예를 들어 getElementById, querySelector 를 사용한다. React를 사용할때도 이와같은 요소의 값을 가져오는 경우가 있는데 이럴경우 useRef를 사용하면 된다. 사용법은 간단하다. import에 useRef를 가져오고, 아래와 같이 ReactHook function에 선언을 해주고 return해주는 요소에 ref로 주입해주면 된다. const useRef = useRef(); return( useRef테스트 ) javascript에서 특정 Dom을 선택하는 역할 ex) getElementById, querySelector..
This is a demo task. Write a function: function solution(A); that, given an array A of N integers, returns the smallest positive integer (greater than 0) that does not occur in A. For example, given A = [1, 3, 6, 4, 1, 2], the function should return 5. Given A = [1, 2, 3], the function should return 4. Given A = [−1, −3], the function should return 1. Write an efficient algorithm for the followi..
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Keyed_collections 키기반의 컬렉션 - JavaScript | MDN 이번 장에서는 입력된 키값을 기준으로 정렬되는 데이터의 집합(자료 구조)에 대해 소개 할 것이다. Map과 Set은 입력된 순서대로 반복적으로 접근 가능한 요소들을 포함하고 있다. developer.mozilla.org ECMAScript 6에서 값들을 매핑하기 위한 새로운 데이터 구조를 소개 하고 있다. 그중 하나인 Map객체는 간단한 키와 값을 서로 연결(매핑)시켜 저장하며 저장된 순서대로 각 요소들을 반복적으로 접근할 수 있도록 한다. var sayings = new Map(); sayings.set("dog", ..