front-end를 개발하는데 있어 webapck이란 단어를 많이 들어봤을 것이다.
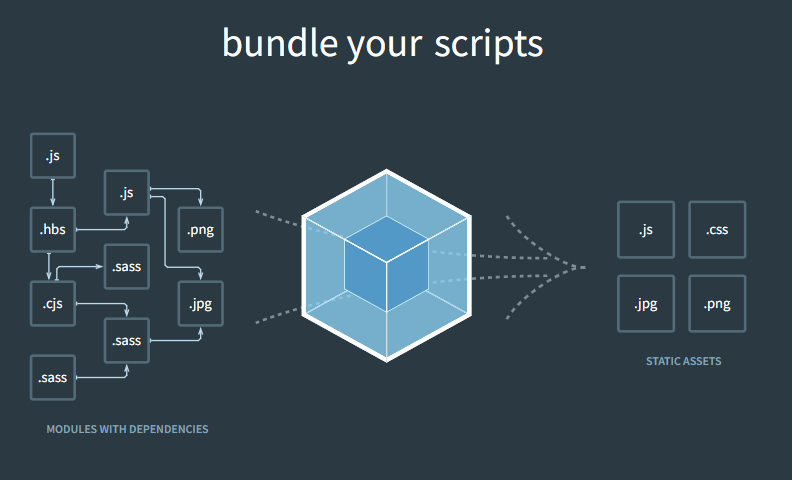
웹팩이란 “웹팩은 현대 자바스크립트 어플리케이션을 위한 정적 모듈 번들러 입니다.”
즉 웹팩은 js, css, file, html 들을 하나의 모듈로 묶어 동작하게 해주는 모듈 번들러이다.
사용하는 이유는
1. 파일 단위의 자바스크립트 모듈 관리의 필요성
2. 웹 개발 작업 자동화 도구 (Web Task Manager)
3. 웹 애플리케이션의 빠른 로딩 속도와 높은 성능
아래와 같은데 3번인 어플레케이션의 성능을 향상시키는데 많은 도움을 준다고 한다.
(여러개의 js파일들을 하나로 읽으니 성능이 개선될 수 밖에 없을것이다.)

웹팩의 환경을 잡아 보기 위해서는 일단 vscode, node.js가 전제로 설치되어있어야 한다.
cmd에
#mkdir webpack-sample
#cd webpack-sample
#npm init -y
#code .
아래와 같이 실행하면 프로젝트에 packge.json파일이 있을 것이다.

vscode 터미널에
#npm i -D webpack webpack-cli 를 입력한다.
packge.json파일에서 라이브러리 설치를 확인한다.

package.json 파일에서 scrpts를 webpack으로 아래와같이 하나 만든다.

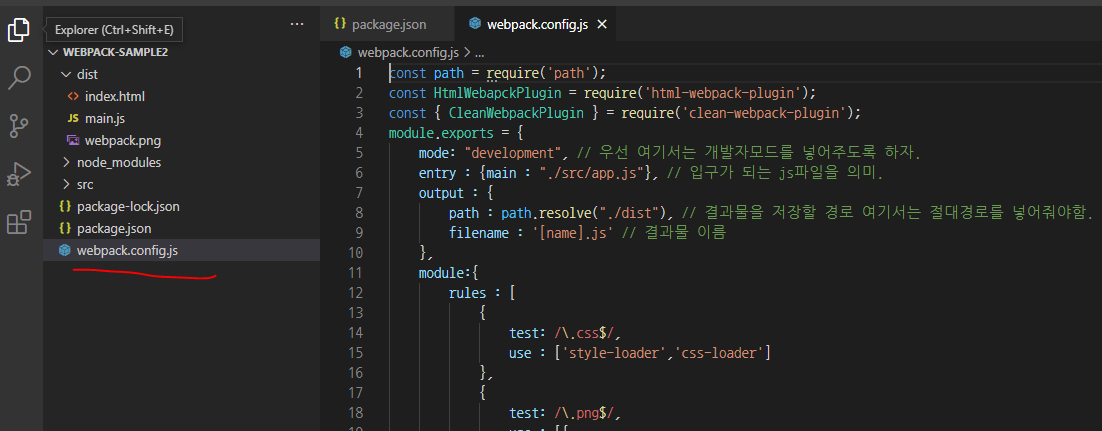
웹팩의 기본 설정 파일은 최상단의 webpack.config.js파일이다.
최상단에 webpack.config.js을 만들도록 한다.

기본 설정은 이러하다.
<javascript />
const path = require('path');
module.exports = {
mode: "development", // "production" | "development" | "none" 으로 나뉨.
entry : "", // 입구가 되는 js파일을 의미.
output : { // entry에서 설정한 js파일을 웹팩에서 번들링한 결과 js파일.
path : "", // 결과물을 저장할 경로,
filename : '' // 결과물 이름
},
module: {
rules: [
// 웹팩으로 변환 할 여러 규칙들 설정
],
},
}
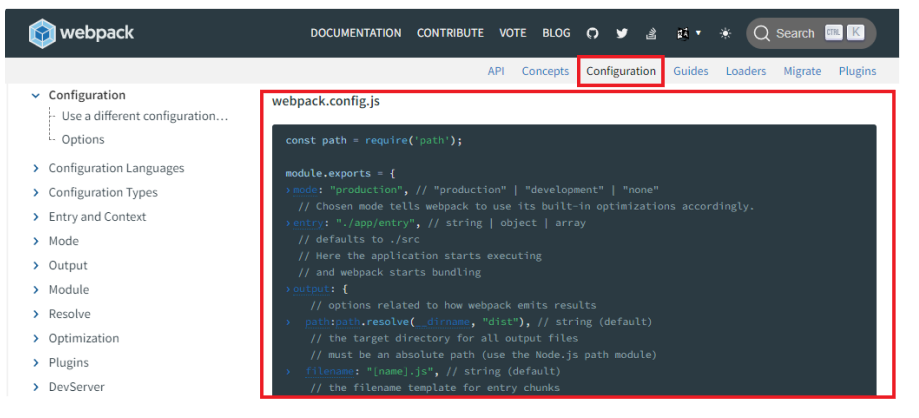
자세한 설정은 https://webpack.js.org/
webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org
공식 사이트를 DOCUMENTATION 메뉴-> configuration을 참고하면 된다.

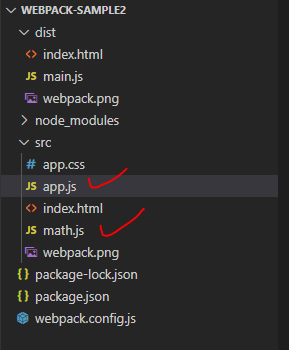
프로젝트에 src 폴더를 만든 후
app.js, math.js를 만든다.

app.js
<javascript />
import {sum} from './math.js'
window.addEventListener('DOMContentLoaded',()=>{
const el = document.querySelector("#app");
el.innerHTML=`<h1> 1+2 = ${sum(1,2)} <h1/>
<img src="${webpackImage}" alt ="webpack" />
`
})
math.js
<javascript />
export function sum(a,b){
return a+b;
}
index.html을 생성한다.
<html />
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
</body>
</html>
이제 다시 webpack.config.js로 돌아와
<javascript />
const path = require('path');
module.exports = {
mode: "development", // 우선 여기서는 개발자모드를 넣어주도록 하자.
entry : {main : "./src/app.js"}, // 입구가 되는 js파일을 의미.
output : {
path : path.resolve("./dist"), // 결과물을 저장할 경로 여기서는 절대경로를 넣어줘야함.
filename : '[name].js' // 결과물 이름
},
}
config를 설정해준다.
터미널에
#npm run build를 실행하면

main.js가 생성된다 해당 js는 app.js + math.js가 번들링된 모듈파일이다.
index.html에다 main.js를 연결 후 html을 실행하면
<html />
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src='../dist/main.js'></script>
<div id="app"></div>
</body>
</html>

함수가 적용된 html이 생성된다.
참고 : https://www.youtube.com/watch?v=rbmUFHZt3sg
'Javascript > webpack' 카테고리의 다른 글
| [javascript] webpack-babel 설정하기-기본설정(react) (0) | 2022.06.15 |
|---|---|
| [javascript] webpack-loader사용하기(css, style, file) (0) | 2022.06.14 |