
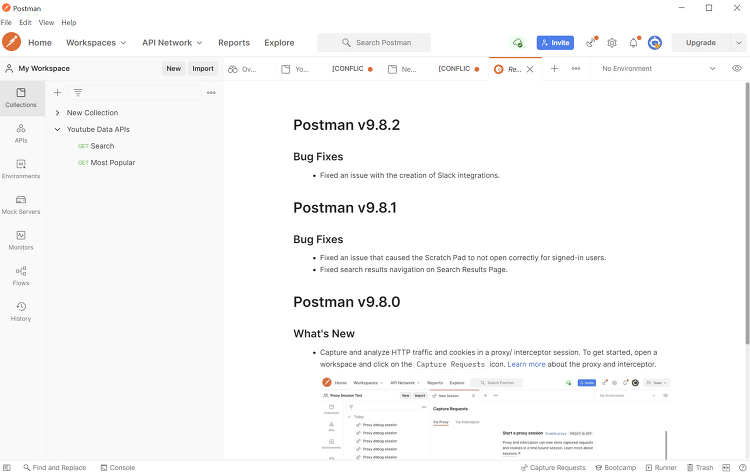
POSTMAN 이란 request를 요청해주는 편리한 툴이다. POSTMAN을통해 API통신요청을 대신보내 RESULT값을 간편하게 출력할 수 있다는게 장점이다. POSTMAN을 이용하여 GET 매핑을 날리는 예제를 한번 보겠다. 위와 같이 GET메소드를 선택 후 KEY , VALUE값을 입력 후 SEND 버튼을 클릭하면 해당 RESULT값을 확인 할 수 있다. GET 매핑을 요청하때 사용한 {{base}} 라는 값은 컬렉션에 variable 변수에 담은 값이다. API같은 경우 key정보를 입력받는데 Autorization값에 key정보를 입력하면 default값으로 key정보를 셋팅할 수 있다. 또 하나 강력한 기능중에 하나는 내가 요청한 request를 각종 언어로 추출이 가능한다는 것이다. 각종 ..

VS code를 사용해 리액트를 개발하다보니 편리한 플러그인이 있어 소개하려한다. React-Native snippets 이라는 녀석인데 리액트 컴퍼넌트를 만드는데 시간을 많이 단축시켜 준다. 해당 플로그인을 설치 후 스크립트 파일에서 rcc를 입력후 해당 플로그인을 클릭하면 class방식으로 코드를 만들어 준다. 마찬가지로 rsi를 입력후 해당 플로그인을 클릭하면 리액트 훅 방식으로 코드를 만들어준다.

인터넷 강의를 듣다고 알게된 강력한 css모듈화 기능에 대해 소개하려 한다. POST CSS는 css파일을 선언 후 project에서 모듈화를 통해 css의 class이름을 중복하여 사용하는 편리한 기능이다. 사용하는 방식은 프로젝트의 ${파일명}.module.css 로 파일 작성 후 project에서 원하는 이름으로 import를 하면 된다. ex) import styles from './${파일명}.module.css' 사용하면 되고, code에서는 class = {styles.h1} 위와 같이 사용하면 된다. @medea query등 다양한 문법도 지원한다. postcss는 플로그인으로 사전 셋팅이 필요하다. 가장 편한 셋팅으로는 npm을통해 npm install -D postcss postcss-..
2022년 새해를 맞이하며 한해를 돌이켜 보겠다. 첫 공간정보 프로젝트 우선 2021년 초 처음으로 공간정보를 다뤘던, 그리고 vue.js라는 프론트 프레임워크를 사용한 프로젝트를 준공하였다. 공간정보를 다루며 geoserver, openlayers, qgis, geotools 등 gis open source를 많이 다뤘다. 현재 재직중인 회사가 GIS전문 업체이기 때문에 언젠가는 맞이할 기술들이었다. 다행히 배테랑 부장님, 같이 일하는 동기의 도움을 받으며 1달이라는 사업 연장이 있긴 했지만 만족하는 프로젝트였다. 프로젝트를 진행하며 가장 만족스로운 기술은 vue.js였다. vue.js를 사용하며 양방향 데이터 통신이라는 장점때문에 지도라는 SPA환경에서 생산성을 효과적으로 올릴 수 있다고 생각한다. ..

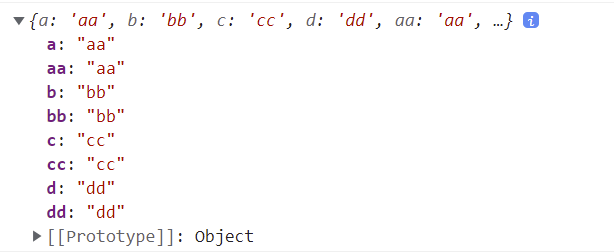
Rest parameter and Spread operator(나머지 매개 변수 및 확산 연산자) ...문법은 배열을 합치는데 유용하다. let arr = ['a','b','c','d']; let arr2 = ['a1','b2','c3','d4']; let arr3 = [...arr,...arr2] console.log(arr3) -> ['a', 'b', 'c', 'd', 'a1', 'b2', 'c33', 'd4'] json 구조도 가능하다. let json = {a:'aa',b : 'bb', c: 'cc',d : 'dd'}; let json2 = {aa:'aa',bb : 'bb', cc: 'cc',dd : 'dd'}; let json3 = {...json,...json2} console.log(json..
프로젝트를 진행하면서 API통신을 이용해 BLOB값을 받아 파일을 다운로드 할 필요가 있었다. 보통 JQUERY AJAX통신을 이용하여 API를 진행하였다. 예를 들어 $.ajax({ url:'example.php' // 요청 할 주소 async:true,// false 일 경우 동기 요청으로 변경 type:'POST' // GET, PUT data: { Name:'ajax', Age:'10' },// 전송할 데이터 dataType:'text',// xml, json, script, html beforeSend:function(jqXHR) {},// 서버 요청 전 호출 되는 함수 return false; 일 경우 요청 중단 success:function(jqXHR) {},// 요청 완료 시 error:f..

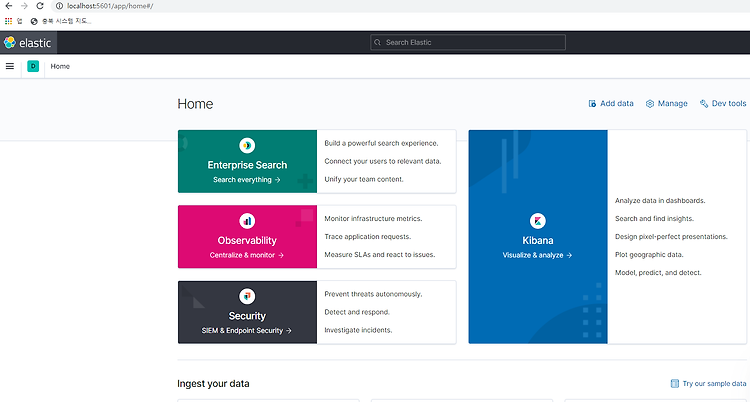
앞장에서는 엘라스틱서치를 설치 및 기본 검색을 진행하였다. 이제는 Kibana라는 시각화 툴을 통해 데이터를 확인해보겠다. Kibana 란: Kibana는 Elasticsearch 용 데이터 시각화 대시 보드입니다. Elasticsearch 클러스터에 인덱싱 된 콘텐츠 위에 시각화 기능을 제공합니다. 라고 한다. 즉 : 엘라스틱 서치를 통해 만든 json파일을 시각적으로 볼 수 있는 툴인것 같다. zip 파일을 다운로드 받고 bin 안에있는 bat프로그램을 실행하면 5601포트가 열린다. .zip 패키지 다운로드 및 설치 Kibana v5.4.0용 .zip Windows 아카이브를 https://artifacts.elastic.co/downloads/kibana/kibana-5.4.0-windows-x8..

엘라스틱 서치 : 엘라스틱서치는 루씬 기반의 검색 엔진이다. HTTP 웹 인터페이스와 스키마에서 자유로운 JSON 문서와 함께 분산 멀티테넌트 지원 전문 검색 엔진을 제공한다. 내가 이해한 엘라스틱 서치 : 1. 엘라스틱 서치를 실행 -> 포트가 9200번으로 열리고 9200 안에 json 구조로 index를 만든다. 2. json으로 만들어진 index안에서 REST방식을 통해 다양한 검색을 진행한다.(JAVA로 구현 가능) ps. 엘라스틱 서치에 json 구조로된 index에 DB값을 넣어야 되는데. java 스케쥴링을 통해 데이터를 집어 넣을 수 있고, 또는 logstash라는 플러그인을 통해 DB값을 집어 넣을 수 있다. 설치법 : https://www.elastic.co/downloads/ela..