
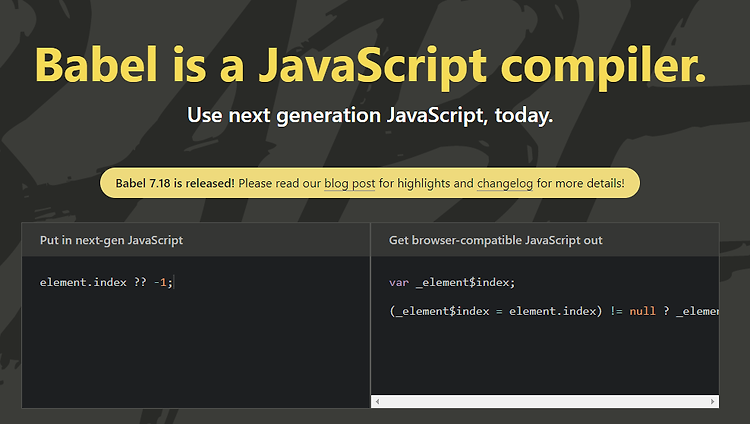
바벨이란 : 최신 사양의 자바스크립트 코드(ES6+)를 IE나 구형 브라우저에서도 동작하는 코드로 변환(트랜스파일링)해주는 트랜스파일러이다. 1) babel 기본 라이브러리 설치 npm i -D @babel/core //기본적인 바벨 npm i -D@babel/preset-env //브라우져에 맞게 알아서 바꿔주기 npm i -D @babel/preset-react //리액트 용도로 jsx로 npm i -D babel-loader //바벨 웹팩 연결. npm i -D @babel/plugin-proposal-class-properties //jsx class 문법 지원 npm install --save-dev @babel/plugin-transform-runtime //es6 메서드나 생성자 지원 npm..

위 그림과 같이 webpack은 js를 제외하고도 css, style, file을 번들링 할 수 있다. 앞서 진행했던 webpack-sample 프로젝트에 app.css 와 image파일을 하나 만든다. app.css body{ background: blue; } app.js import {sum} from './math.js' import './app.css'; import webpackImage from './webpack.png' window.addEventListener('DOMContentLoaded',()=>{ const el = document.querySelector("#app"); el.innerHTML=` 1+2 = ${sum(1,2)} ` }) vscode 터미널에 #npm i -D ..

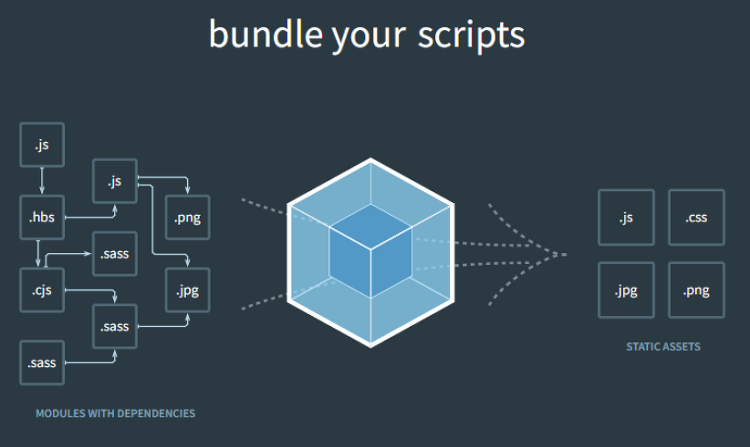
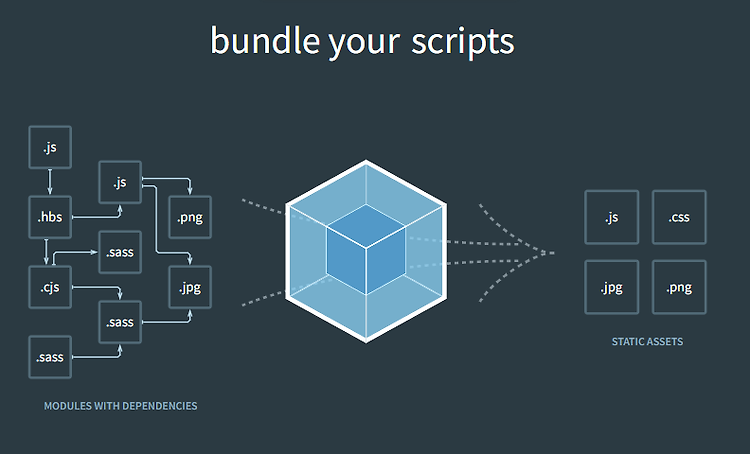
front-end를 개발하는데 있어 webapck이란 단어를 많이 들어봤을 것이다. 웹팩이란 “웹팩은 현대 자바스크립트 어플리케이션을 위한 정적 모듈 번들러 입니다.” 즉 웹팩은 js, css, file, html 들을 하나의 모듈로 묶어 동작하게 해주는 모듈 번들러이다. 사용하는 이유는 1. 파일 단위의 자바스크립트 모듈 관리의 필요성 2. 웹 개발 작업 자동화 도구 (Web Task Manager) 3. 웹 애플리케이션의 빠른 로딩 속도와 높은 성능 아래와 같은데 3번인 어플레케이션의 성능을 향상시키는데 많은 도움을 준다고 한다. (여러개의 js파일들을 하나로 읽으니 성능이 개선될 수 밖에 없을것이다.) 웹팩의 환경을 잡아 보기 위해서는 일단 vscode, node.js가 전제로 설치되어있어야 한다...
javascript에는 배열요소를 정렬을 해주는 sort함수가 있다. sort의 사전전 의미는 "v : 분류하다. 구분하다. 정리하다. "이다. Array.prototype.sort() 구문 : arr.sort([compareFunction]) 예제 : 오름차순으로 정렬 var numbers = [4, 2, 5, 1, 3]; numbers.sort(function(a, b) { return a - b; }); console.log(numbers); // [1, 2, 3, 4, 5] 개체 속성으로 정렬 var items = [ { name: 'Edward', value: 21 }, { name: 'Sharpe', value: 37 }, { name: 'And', value: 45 }, { name: 'Th..
코딩테스트를 보던 중 xml형태의 문자열을 json형태로 파싱할 일이 생겼다. 흔히 프로젝트에서는 xml 라이브러리를 사용하면 되지만 코딩테스트를 할때는 Vanilla js를 사용하기때문에 parse하는 함수를 알아보겠다. Parse XML to JSON function parseXML (data) { var xml, tmp; if (!data || typeof data !== "string") { return null; } try { if (window.DOMParser) { // Standard tmp = new DOMParser(); xml = tmp.parseFromString(data, "text/xml"); } else { // IE xml = new ActiveXObject("Microsof..
코딩 테스트 문제를 푸는데 배열을 자르거나, 조합할 일이 많았다. 그럴때마다 문법을 찾아봤는데 이참에 정리를 해보려 한다. Slice() Slice()는 배열 메서드로 원하는 부분을 복사하고 새로운 배열을 리턴한다. 배열을 변경하지 않는것이 핵심이라고 한다. //loaf3과 loaf5를 새 배열에 복사하고 싶어욧.. let bread=['loaf1','loaf2','loaf3','loaf4','loaf5','loaf6']; newArr=bread.slice(2,5); //output:["loaf3", "loaf4", "loaf5"] Splice() Splice()또한 배열 메서드로 배열에 원하는 엘리먼트 갯수를 추가하거나 제거할 수 있다. 이는 기존 배열에 변이를 준다. let bread = ['loaf..

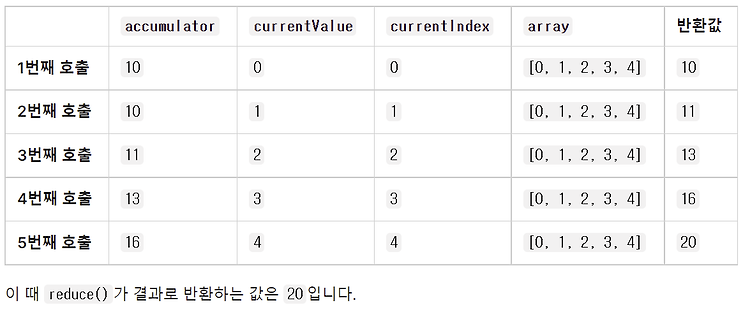
코딩테스트 문제를 접하면서 reduce함수를 활용한 경우가 많았다. reduce는 동사로 줄이다라는 뜻이다. javascript에서는 배열객체에서 사용하는 함수로 배열을 돌려서 줄여간다? 예제를 통해서 알아보자 Array.reduce() 예제 1) reduce() 메서드는 배열의 각 요소에 대해 주어진 reducer함수를 실행하고, 하나의 결과값을 반환한다. const array1 = [1, 2, 3, 4]; // 0 + 1 + 2 + 3 + 4 const initialValue = 0; const sumWithInitial = array1.reduce( (previousValue, currentValue) => previousValue + currentValue, initialValue ); conso..
javascript join함수는 배열을 대상으로 사용하는 함수이다. 배열.join() 은 배열의 원소들을 연결하여 하나의 값으로 만든다. ex) let numbers = ["zero", "one", "two", "three", "four", "five", "six", "seven", "eight", "nine"]; let join1 = numbers.join(); console.log(jsoin1) //'zero,one,two,three,four,five,six,seven,eight,nine' let join2 = numbers.join('/'); console.log(join2); //'zero/one/two/three/four/five/six/seven/eight/nine' 파라미터에 인자를 넘겨주..