소개2024년에 Promise 선언을 깔끔하게하는 WEB API Promise.withResolvers 나왔다. 정적 메서드는 생성자의 실행 프로그램에 전달된 두 매개 변수에 해당하는 Promise.withResolvers()새 개체와 이를 해결하거나 거부하는 두 개의 함수를 포함하는 개체를 반환합니다. 기존 new Promise와 비교Promise.withResolvers()다음 코드와 정확히 동일합니다.//new Promiselet resolve, reject;const promise = new Promise((res, rej) => { resolve = res; reject = rej;});//Promise.withResolversconst { promise, resolve, reject } =..

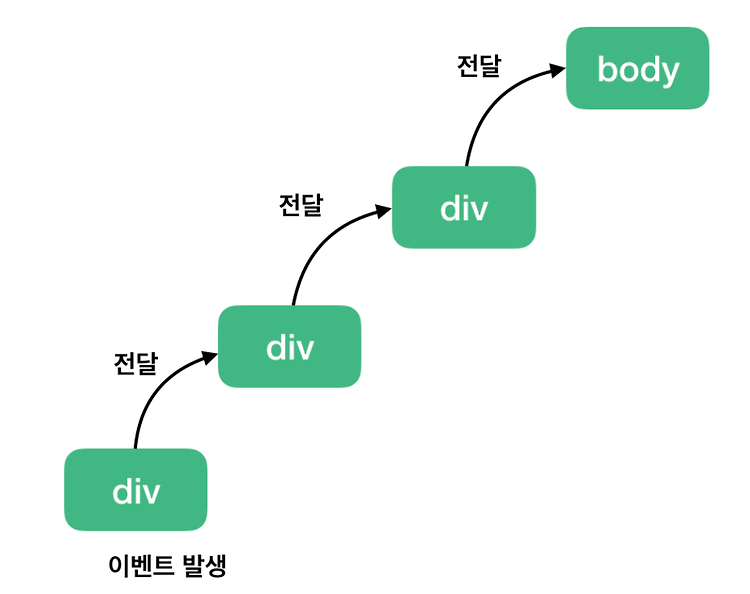
WebAPI에 EVNET에는 click , keypress , focus , submit , scroll , load , change 등 다양한 이벤트들이 있다. 만약 부모 요소와 자식 요소에 둘 다 같은 종류의 이벤트가 할당 되어있을 때, 이벤트를 동작시키면 어떤 이벤트가 먼저 실행될까? 이벤트 버블링(Event Bubbling) 이벤트 버블링은 특정 요소에서 이벤트 발생 시 상위의 화면 요소로 전달되어 가는 특성을 의미한다. 예제 DIV1 DIV2 DIV3 const divs = document.querySelectorAll("div"); const clickEvent = (e) => { console.log(e.currentTarget.className); }; divs.forEach((div) =..
배열의 인덱스 값을 변경하는 Array.prototype.with()가 ECMAScript 2023에 소개되었다. 문법 자체는 간단하다. array.with(index, value) 원하는 배열순서 index값에 value를 입력하면 된다. with() 메서드는 언제나 밀집 배열을 생성한다는 성격이 있다. 매개변수 index 배열을 변경할 0 기반 인덱스이며 정수로 변환되는 값입니다. 음수 인덱스는 배열의 끝부터 역산합니다 — index < 0인 경우 index + array.length가 사용됩니다. 정규화 후 인덱스가 범위를 벗어나면, RangeError가 발생합니다. value 주어진 인덱스에 할당할 값입니다. 반환 값 index의 요소 값이 value로 대체된 새로운 배열. 예제 하나의 요소만 변..
보통 export문이나 import문은 '정적인' 방식입이다. 문법이 단순하고 제약사항이 있다.제약사항 1.import문에 동적 매개변수를 사용할 수 없다.import ... from getModuleName(); // 모듈 경로는 문자열만 허용되기 때문에 에러가 발생합니다.2. 런타임이나 조건부로 모듈을 불러올 수 없다if(...) { import ...; // 모듈을 조건부로 불러올 수 없으므로 에러 발생}{ import ...; // import 문은 블록 안에 올 수 없으므로 에러 발생} 이런 제약사항이 만들어진 이유는 import/export는 코드 구조의 중심을 잡아주는 역할을 하기 때문입니다. 코드 구조를 분석해 모듈을 한데 모아 번들링하고, 사용하지 않는 모듈은 제거(가지치기)해야 하는..
Pannellum.js 위치 이동 메소드 정리 줌인 줌 아웃 setHfov() 함수를 사용하여 시야각(HFOV)을 조정합니다. 시야각이 증가 또는 감소하도록 설정. //줌인 zoomIn() { this.viewer?.setHfov(this.viewer?.getHfov() - 30); }, //줌아웃 zoomOut() { this.viewer?.setHfov(this.viewer?.getHfov() + 30); } 왼쪽/오른쪽 시야각 변경 setYaw() 함수를 사용하여 시야각을 변경합니다. //왼쪽 시야 left() { this.viewer?.setYaw(this.viewer?.getYaw() - 30); }, //오른쪽 시야 right() { this.viewer?.setYaw(this.viewer?...
Promise.allSettled() 메서드는 주어진 모든 프로미스를 이행하거나 거부한 후, 각 프로미스에 대한 결과를 나타내는 객체 배열을 반환합니다. 반환 값 지정된 Promise 컬렉션의 모든 Promise가 성공적으로 이행되거나 거부되어 완료되면, 보류 중인 Promise는 비동기적으로 이행됩니다. 그 때, 반환된 Promise의 핸들러는 원래 프로미스 집합에 있는 각 프로미스의 결과를 포함하는 배열을 입력으로 전달합니다. 반환된 각 객체별로 status를 확인할 수 있습니다. 만약 fulfilled 상태라면 value를, rejected 상태라면면 reason 속성을 확인할 수 있습니다. value나 reason을 통해 각 Promise가 어떻게 이행(또는 거부)됐는지 알 수 있습니다. Prom..
groubBy(데이터 그룹화) // Lodash 라이브러리를 import합니다. const _ = require('lodash'); // 사용할 데이터 배열을 정의합니다. const data = [ { id: 1, name: 'John', age: 25 }, { id: 2, name: 'Jane', age: 30 }, { id: 3, name: 'Sam', age: 25 }, { id: 4, name: 'Sarah', age: 30 } ]; // 데이터를 그룹화합니다. 'age' 속성을 기준으로 그룹화합니다. const groupedData = _.groupBy(data, 'age'); // 그룹화된 데이터를 출력합니다. console.log(groupedData); data 배열을 정의하고, group..
Pannellum.js는 360도 이미지 및 가상 투어를 만들기 위한 JavaScript 기반 라이브러리입니다. 결과물 샘플 https://pannellum.netlify.app/ Pannellum TEST pannellum.netlify.app import 예제(기본) 예제 데이터 (핫스팟) hotSpots는 Pannellum.js를 사용하여 360도 이미지 위에 배치된 상호 작용 가능한 지점입니다. hotSpot 객체는 Pannellum.js에서 사용되는 JSON 형식으로 표현됩니다. const data = [ { "id": "scene_id_1", "title": "room-1", "type": "equirectangular", "panorama": "/img/img1.jpg", "hotSpots"..