javascript로 외부 통신을 하다보면 callback 지옥이란 단어를 많이 들었을 것이다. 말그대로 무수한 callback으로인해 유지보수하기 어려운코드가 생성되어 지옥에 갇힌다는 것이다. callback지옥을 개선할 수 있는 Promise 중에서도 Promise.all()을 알아보자. 단어의 뜻을 풀어보자면 Promise. + all() (이행한 약속을 전부 실행한다? 이정도로 해석이 된다.) MDN예제를 보자.(https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Promise/all) Promise.all() 메서드는 순회 가능한 객체에 주어진 모든 프로미스가 이행한 후, 혹은 프로미스가 주어지지 않았을 때 ..

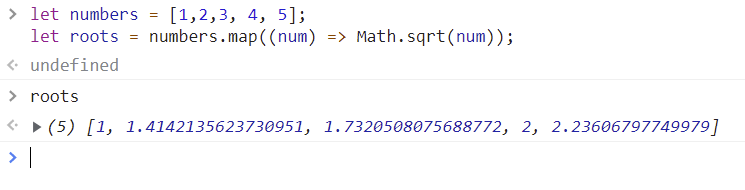
SCRIPT문법을 사용하면서 배열에서 MAP, FILTER, FIND는 정말 많이사용하는 문법이다. 그런데도 가끔 차이점이 뭔지 물어보면 바로바로 대답이 안나오는 경우가 많아 정리를 해보려한다. 일단 단어의 의미를 먼저 알아보겠다. MAP : 맵은 다들알고있지만 명사의뜻은 지도이다. SCRIPT에서는 아마 동사의 뜻인 지도로 그리다. 정도로 쓰는 것 같다. => 배열을 한바퀴 돌린다 정도로 기억하면 좋을것 같다. FILTER : 말그대로 필터. 거르다라는 의미이다. => 배열에서 내가 필요한 조건을 거른다는 의미인 것 같다. FIND : 동사의 의미로 찾다이다. => 배열에서 내가 필요한 조건대로 찾는다는 의미인데. FILTER랑 의미가 비슷한것같다. 차이점은 FIND는 필요한 조건이 걸리면 그상태로 B..

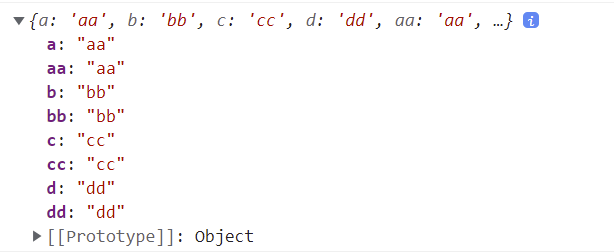
Rest parameter and Spread operator(나머지 매개 변수 및 확산 연산자) ...문법은 배열을 합치는데 유용하다. let arr = ['a','b','c','d']; let arr2 = ['a1','b2','c3','d4']; let arr3 = [...arr,...arr2] console.log(arr3) -> ['a', 'b', 'c', 'd', 'a1', 'b2', 'c33', 'd4'] json 구조도 가능하다. let json = {a:'aa',b : 'bb', c: 'cc',d : 'dd'}; let json2 = {aa:'aa',bb : 'bb', cc: 'cc',dd : 'dd'}; let json3 = {...json,...json2} console.log(json..