geoserver란 gis웹 엔진이다.

geoserver에서 지도를 발행하여 oepnlayer를 이용해 발행한 지도를 표출해준다.

수동적으로 geoserver에서 지도를 발행해보자!(나중에는 java restapi를 이용하여 동적으로 지도를 발행해 보겠다.)
아아 일단. geoserver 실행한다. geoserver 설치는 회사 동기 블로그인(https://mine-it-record.tistory.com/category/GIS%20%ED%94%84%EB%A1%9C%EA%B7%B8%EB%9E%98%EB%B0%8D/GeoServer)를
참조!
1. 지오서버를 실행.

2.작업 공간을 생성.

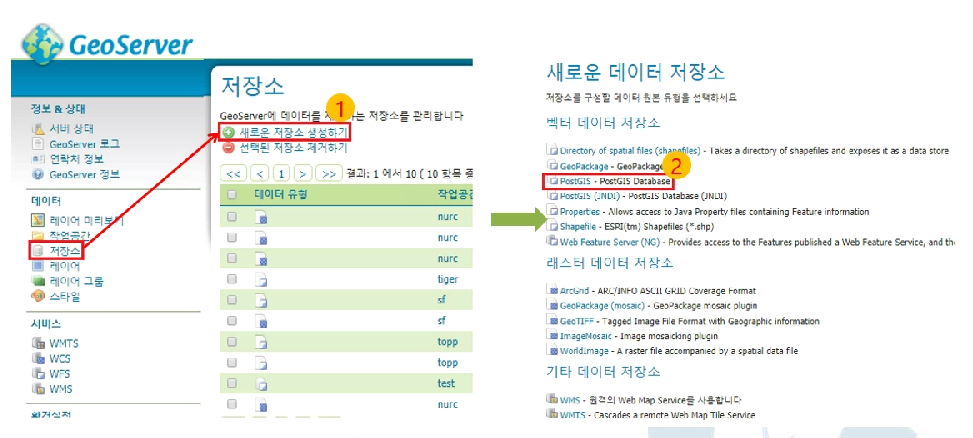
3.저장소 생성.

postgis를 이용해 레이어를 생성할지 shape파일을 이용해 레이어를 생성할지는 사용자 의도대로 하면 된다!
postgis를 연결할거면 연동할 postgre의 연결정보를 입력하면 된다. shape을 이용해 저장소를 생성할거면 좌표계를 설정후 발행하면 된다.
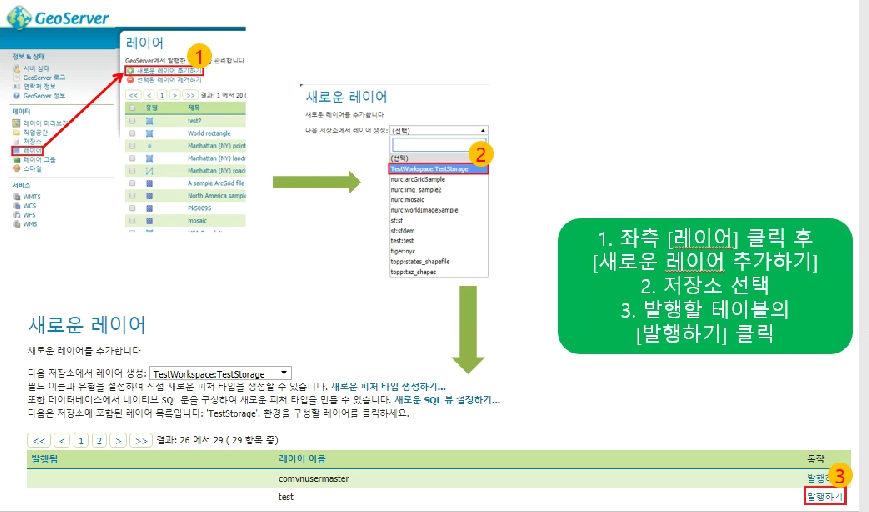
4.레이어 생성

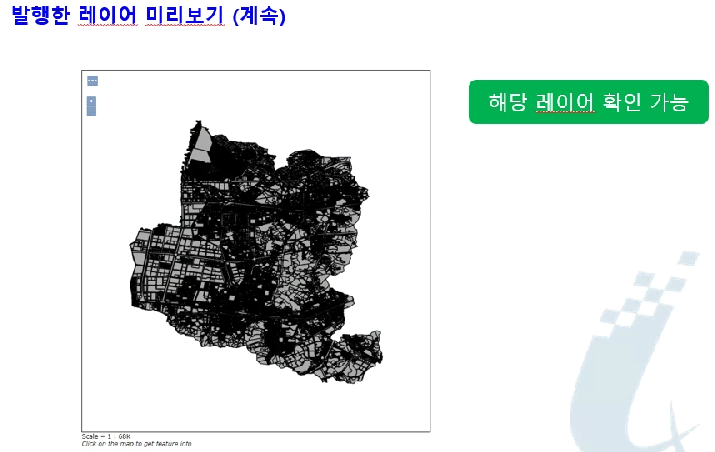
5.레이어 미리보기.


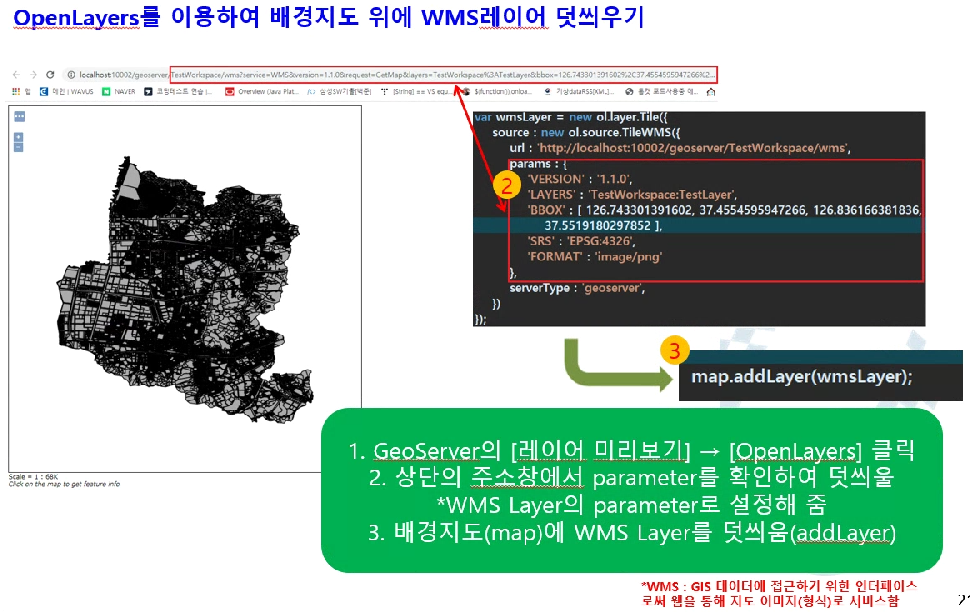
이제 geoserver를 이용해 layer를 발행했으면 openlayer를 이용해 발행한 지도를 웹상에 표출해보겠다.
javascript 단 물론 <div id="map"></div> 이 body안에 있어야한다.

끝!
해당 게시글은 회사의 지식인 게시판에서 인용한 것으로 무단으로 배포하는것을 금지합니다만, 출처를 남기시고 비 사업적으로 이용하는것은 괜찮습니다.
'GIS프로그래밍 > GeoServer' 카테고리의 다른 글
| [Geoserver]-레이어 범례 가져오기 (1) | 2024.10.03 |
|---|---|
| javascript ajax 통신을 이용한 Geoserver table 스키마 갱신해주기.feat(REST API) (0) | 2021.03.14 |

